Oggi ti parlo di come puoi impostare un font personalizzato nel tuo sito web con piattaforma WordPress. Non pensare che ti basti andare a scaricare qualche pagina del tuo sito con estensione .css e cambiare i font family con il font che vuoi tu, perché resterai deluso dal risultato ottenuto: il nulla più completo.
Hai fatto fare al tuo web designer di fiducia il sito web aziendale ed ha usato il framework genesis. Allora devi di sicuro usare un altro percorso per andare a caricare il tuo font preferito.

Dove scaricare il font più giusto per te
Cominciamo con il dire che ci sono tanti siti web che ti danno a disposizione il download gratuito di font come quello che uso io come tanti altri web designer: dafont.com o anche 1001 freefont ma ce ne sono tanti altri ancora. Altrimenti ci sono pure siti web che ti danno a disposizione pacchetti di font a un prezzo veramente stracciato. Oppure ci sono altri siti web che vendono singolarmente il font, con le varie estensioni che fanno al caso tuo.
Sicuramente però se cerchi sul motore di ricerca Google, altri siti web che danno il download gratuito o a pagamento, li troverai senza problemi e senza tanti sforzi.

Il procedimento è semplice
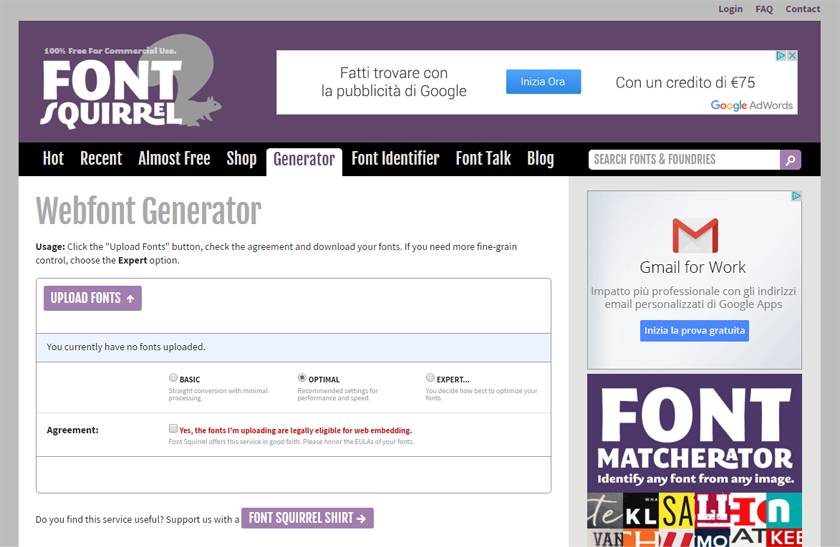
Dopo aver scaricato il font che più fa al caso tuo, per renderlo adattabile al tuo sito web, devi andare sul sito fontssquirrel cliccare sul bottone viola “upload fonts” che trovi a sinistra subito sotto alle due righe scritte in inglese, dove ti spiegano cosa devi fare. Dopo che è stato trovato e caricato il font che hai scelto in precedenza, dovrebbe essere selezionata l’opzione Optimal. Se non è così selezionala e seleziona pure la casella agreement che trovi subito sotto.
Fatto questo piccolo passaggio devi solo richiedere di scaricare il tuo font cliccando sopra al bottone di color viola “font squirrel shirt”, cliccandoci sopra vedrai che si scaricherà sotto a sinistra se usi Chrome una cartella zippata.

Il prossimo passaggio richiede di estrarre la cartella e rinominarla con il nome del font (es: code), fatto questo piccolo passaggio devi creare la cartella dentro al tema e la devi nominare “fonts”. Dove devi inserire la cartella? esattamente qui: www.nomesitomio.it/wp-content/themes/nome-tema/fonts/.
Il particolare, fai attenzione
Arrivato a destinazione, carica la cartella che hai rinominato all’inizio con il nome del font in ftp. Adesso c’è un passaggio un po’ delicato dato che si andrà a mettere mano al codice php, quindi fai attenzione a non sbagliare nulla perché se sbagli soltanto a non mettere una “,” o anche una lettera maiuscola o minuscola il sito può darvi qualche problemino di visualizzazione o di errore.
Il codice da inserire su functions.php:
add_action(‘wp_print_styles’, ‘add_custom_font’);
function add_custom_font() {
$url = ‘http://www.nome-sito/wp-content/themes/nome-tema/fonts/code/stylesheet.css’;
wp_register_style(‘code’, $url);
wp_enqueue_style(‘code’);
}
Dove vedi scritto “code” è la cartella che abbiamo rinominato all’inizio quando abbiamo estratto la cartella zippata.
Lavora in ftp e il gioco è fatto!
Ora sempre via ftp tramite il software Filezilla vai su il file “style.css” è specifica con il codice dove vuoi inserire questo font. Un esempio molto semplice, facciamo caso che vogliamo usare un font per i sottotitoli diverso rispetto a tutto il resto, basta che cerchi il tag “h2” e inserisci “font-family:code;” quindi il tutto sarà composto così: h2{font-family:code;}.
Ricordati sempre di mettere il punto e virgola dopo ogni codice inserito altrimenti troverai degli errori sul sito web.
La creatività giusta per te
Ora puoi mettere in autonomia tutti i font che vuoi cerca sempre però di non esagerare. Il mio consiglio è dare massimo 3 font per il proprio sito web perché la user experience dell’utente deve essere impeccabile non soltanto sulla scelta dei font anche anche per la struttura del sito web professionale che ti stai facendo creare dal tuo web designer.
Web designer per il tuo progetto aziendale
Per te posso realizzare il tuo sito web, la tua comunicazione online e trasmettere tramite la comunicazione grafica un segno distintivo della tua azienda online e offline.
Vuoi portare avanti la tua azienda online da solo o con dei collaboratori in tuta autonomia? Posso insegnare a te e ai tuoi colleghi come si fa, tramite dei corsi personalizzati.







